文章详情
站点名称
通过设置站点名称,您可以个性化定制您的网站浏览器标题,让它在搜索引擎结果中更加突出,吸引更多访问者

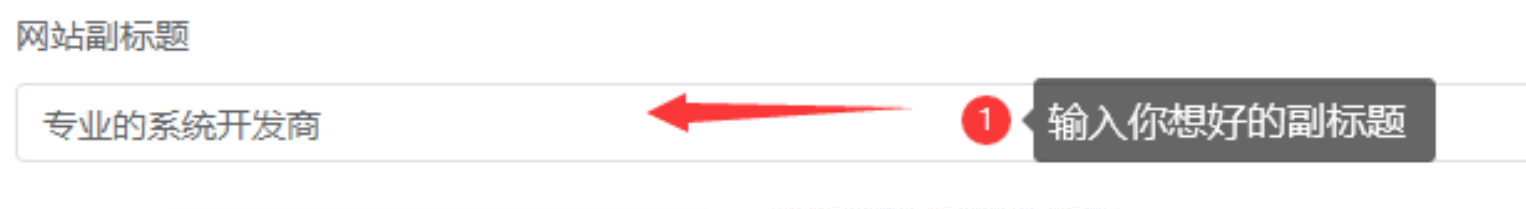
网站副标题
通过设置网站副标题,您可以个性化定制您的网站浏览器标题,让它在搜索引擎结果中更加突出,吸引更多访问者

展示位置: 网站标题后方

网站关键字
通过设定网站关键词来告知搜索引擎本页内容围绕哪些词展开,使其在搜索引擎结果中更加显著,以吸引更多访问者
展示位置:

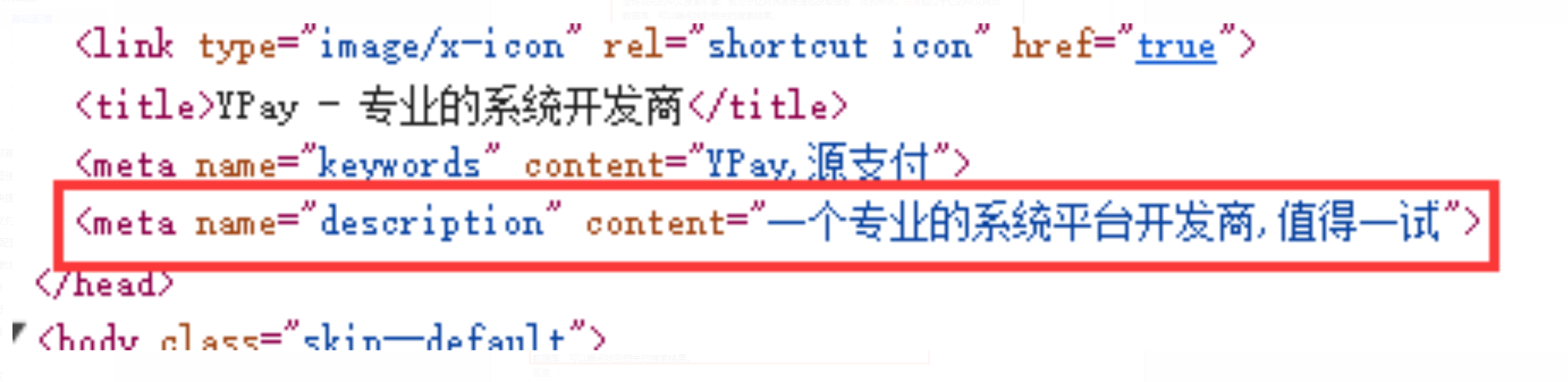
网站描述
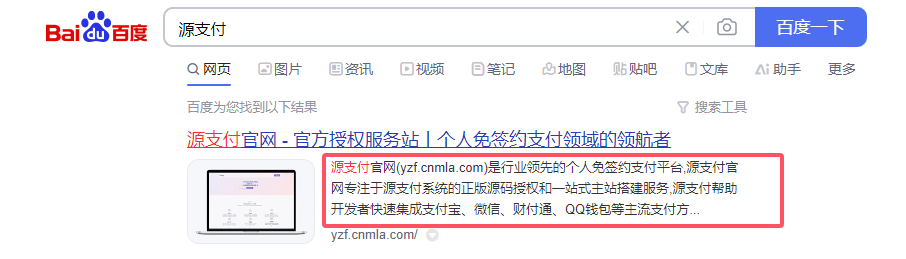
简单大概描述你网站的主要内容,主要是让用户了解观看的,在百度或google搜索某个关键词的时候会看到每个搜索结果的下面都有一段描述,这段描述就是Description的内容

展示位置:

前台Favicon
设置Favicon来替换浏览器的图标。
展示位置:

前台Logo
设置Logo来装饰登录、注册、找回密码、用户协议和用户中心页面的Logo。
首页开关
用户开启或者关闭你的首页,如果开关是开启则首页默认打开,如果开关关闭了则跳转到登录界面
底部版权代码
可以自定义你的首页、登录、注册、找回密码页面以及协议底部版权内容。
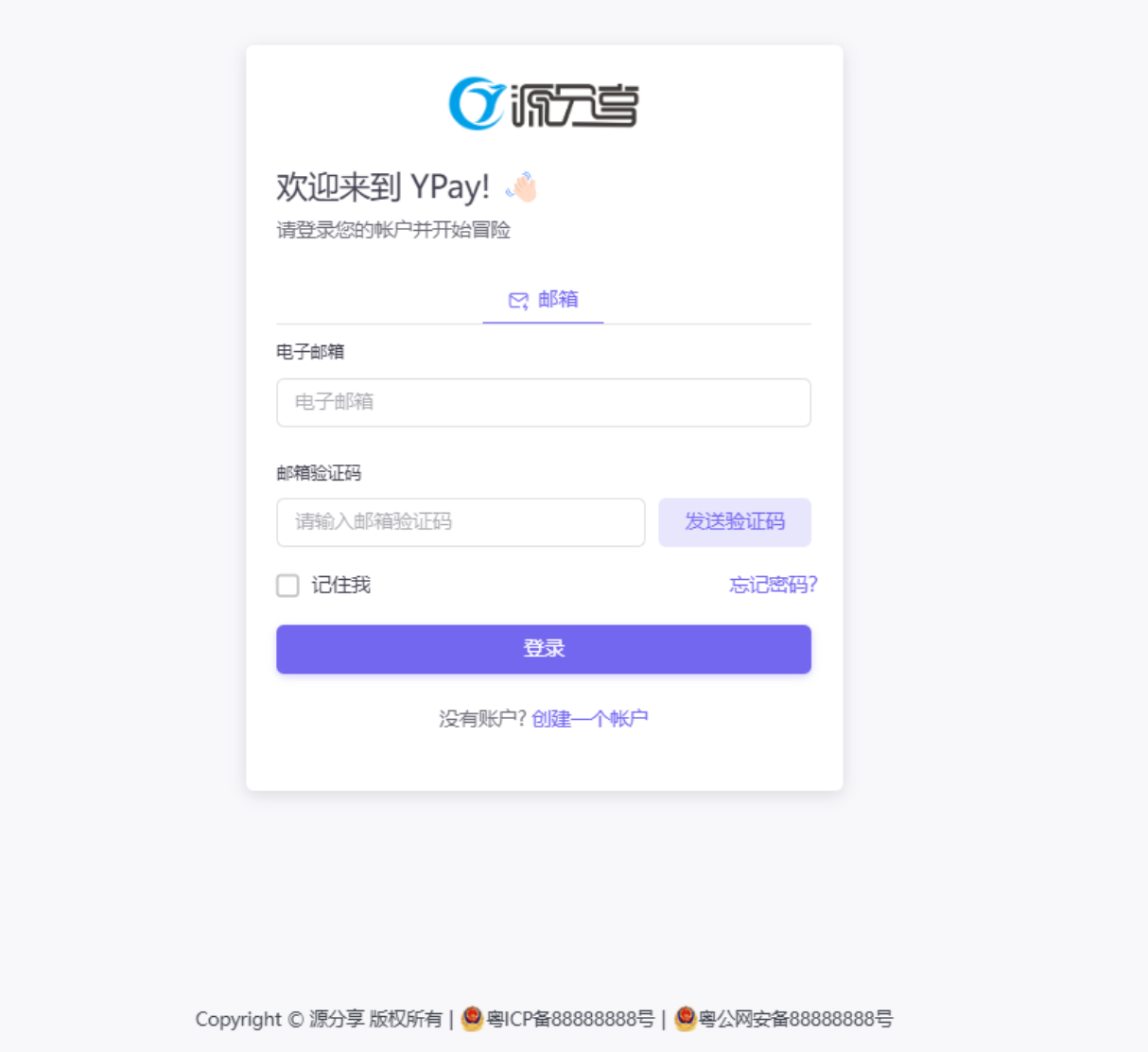
好看的底部版权代码示例
<div style="text-align: center;">
<div style="display: flex; justify-content: center; align-items: center; font-size: 14px; ">
<!-- 版权声明链接 -->
<a href="/" rel="external nofollow" style="text-decoration: none; display: flex; align-items: center; ">
<span style="color: #41464f;">Copyright © 源支付 版权所有</span>
</a>
<!-- 第一个分隔竖线 -->
<span style="margin: 0 5px;">|</span>
<!-- 工信部备案链接 -->
<a href="https://beian.miit.gov.cn/" rel="external nofollow" target="_blank"
style="display: flex; align-items: center; text-decoration: none; ">
<img src="https://tupian-1316817874.cos.ap-beijing.myqcloud.com/202411261552313.png"
style=" vertical-align: middle; width: 20px; height: 20px;" />
<span style="color: #41464f;">粤ICP备88888888号</span>
</a>
<!-- 第二个分隔竖线 -->
<span style="margin: 0 5px;">|</span>
<!-- 公安备案链接 -->
<a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=xxxxx" rel="external nofollow" target="_blank"
style="display: flex; align-items: center; text-decoration: none;">
<img src="https://tupian-1316817874.cos.ap-beijing.myqcloud.com/202411261552313.png"
style=" vertical-align: middle; width: 20px; height: 20px;" />
<span style="color: #41464f;">粤公网安备88888888号</span>
</a>
</div>
</div>展示图片:

版权:
转载请注明出处:https://yzf.cnmla.com/469.html

 微信扫一扫
微信扫一扫 






还没有评论呢,快来抢沙发~